- eホームページ制作TOP
- > ホームページ作成コラム
- > ホームページの基本構成
ホームページの基本構成
ホームページを作っていく上で、基本構成について知識が不可欠と考えます。やはりホームページをデザインしていく以上、基本構成に忠実な方が、結果的に見やすく使いやすいホームページになると考えます。
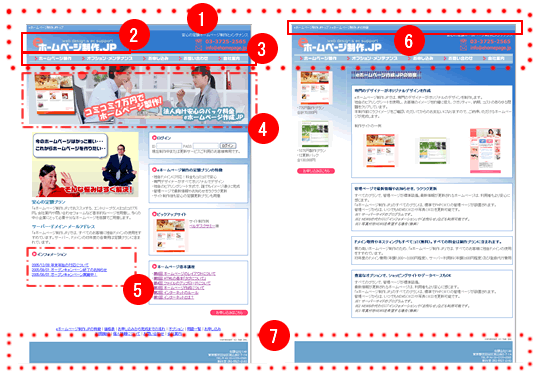
以下は、2005年7月時点でのeホームページ制作のトップページと、コンテンツページです。

1.ヘッダー
ページ上部の一番目立つ場所に、全ページ共通のヘッダーを配置します。全ページ共通となることによってどのページに移動しても、それが自分のホームページ内のコンテンツであるということを視覚的に把握できるようにします。
ヘッダーの中には、会社やサービスの名前やロゴなどを配置したり、上部メニュースタイルの場合や逆L字スタイルの場合はメインメニュー(ナビゲーション)もヘッダーの中に配置します。
最近では、ヘッダーの中に電話番号などの情報を記載し、訪問者にTELでのアクセスのしやすさや安心感を演出するサイトも増えています。
2.ロゴ
制作するホームページの名前やロゴを配置します。基本的にヘッダーの中にロゴを配置し、デザインを一貫します。
位置はページの左上がもっともスタンダードです。
3.メニュー(メインナビゲーション)
今回の例では、ヘッダーの中にありますが、左メニュースタイルの場合には左側に配置したりします。
メニューも出来る限りサイト内で統一を図りますが、現在表示されているページを表すために、見ているページは色をつけるなど差別化する方法もあります。
出来る限りシンプルで見やすく、分かりやすいナビゲーションを制作するように心がける必要があります。
4.バナー(メインビジュアル)
トップページの見やすい場所にやや大きめに配置するのが一般的です。ホームページの趣旨を視覚的に表現することによって、サービスや製品などを出来る限り印象付けるように設計するのが望ましいと考えます。
また、写真のような静的な表現より、動的に表現することによってより良い効果が得られる場合には積極的にFlash等の動的コンテンツの利用を考えるのも有効です。
eホームページ制作ではバナー(メインビジュアル)には全面的にFlashを使用しています。
ただし、情報重視のホームページの場合には、バナーを配置せずに情報に特化したほうが利用者にとって使いやすい場合もありますので、ホームページの趣旨を考えて設計します。
5.新着情報・インフォメーション
ホームページの一部が変わったり、追加されても、なかなかユーザーにはどこが変わったのかが伝わりません。そこで通常、トップページに新着情報・インフォメーションを配置し、ユーザーに更新情報や新サービス・新製品などを配信します。
ホームページは作っておしまいではありません。完成してからいかに新しい情報をユーザーに提供するかでアクセスする人数も変わってきます。
eホームページ制作ではお客様ご自身で書き換えられる新着情報プログラムが標準で装備されています。
6.パンくずリスト
言葉の由来は、道に迷わないために道にパンくずを落として印をつけるという話から命名されています。ホームページが大きくなると、自分がどこにいるのか分からなくなってしまいます。そこで、トップページからの階層を「>」や「/」などの記号を表現して記載することをパンくずリストと呼びます。
また、これはSEOにも効果があるとされています。
eホームページ制作では基本的にパンくずリストをデザインに採用しています。
7.フッター
ページ最下部に全ページ共通のフッターを配置します。全ページ共通となることで、ホームページ全体に共通感が生まれることと、どのページにも必要なコピーライト表記などを記載するのに最適です。
また、利用者の利便性を考え、フッターの中に問い合わせ先等を記載ケースも多いです
eホームページ制作では今まで以下の数のサイトをお手伝いさせていただいております。
読み込み中サイト
読み込み中現在
※サイト数は、進捗管理システムからリアルタイムに表示しています。